Widget
Introduction
We offer a set of web Widgets for controlling the display and data passed to and from the API. You can embed the Widget in any website to provide your customers with INTO functionality such as Search and Apply. Embed the widget in your website using a script tag.
Identifying your Data
Adding a widget to your website is simple and does not require an API subscription - however you must have a Campaign Id for us to identify and monitor the data you are transmitting and ensure that we correctly identify Leads supplied by you.
If you do not have a Campaign Id please contact Support as you will need this for the widget to function successfully.
You can use the contact form located here
Scripting
A Search & Apply widget can be placed on your website using the following basic syntax.
<iframe src="https://intoukintuatwidget.azurewebsites.net?campaign_id=36C3011BECC148B3B4336BF7XXXXXXX"></iframe>
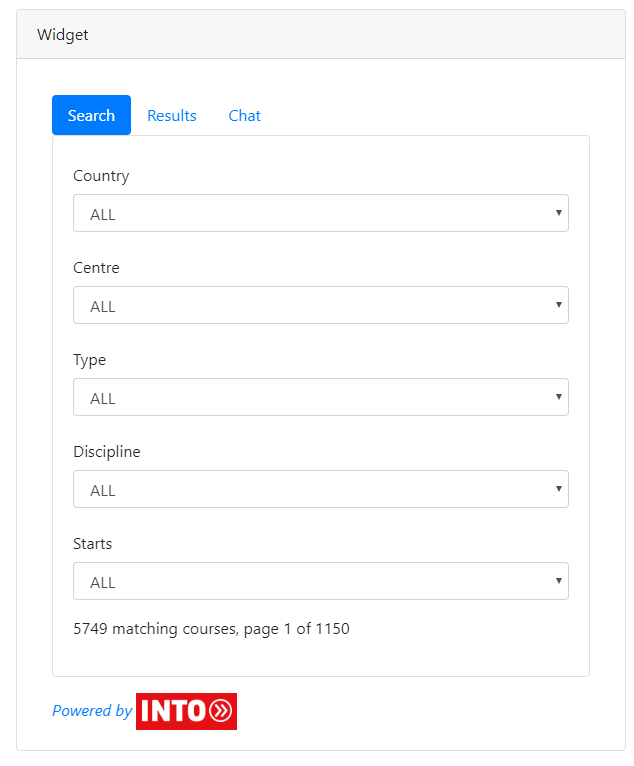
By default, this will give the following widget rendition.

Custom Parameters
The appearance of the Search and Apply widget can further be tailored using the following optional parameters.
- Apply – Application button is enabled Yes or No – (Yes by Default)
- Center – All or Single (named) Center (ALL by default)
- Direct Entry – Yes or No (Yes by Default)
To allow or Disallow the Apply button - please append the following switch
&apply=false
To allow Searching of a single INTO Centre only please apply in the following format
&brand=INTO%20University%20of%20Stirling
To limit the Search to Direct Entry only please append the following
&coursetype=PATHWAY
or
&coursetype=DE
Widget Builder
As well as manually creating the widget script line INTO now offers an on-line widget-builder console.
Please click here to try this easy configuration tool.
Implementation of Widgets does not require registration to INTO's API Gateway – but does require the consumer to have an active and approved Campaign ID. To get an Campaign ID or check the status of your ID, please contact Support using our Help and Support Page
Chat
The widget also offers a built-in automated chat feature which can be used by applicants to answer basic FAQ style questions.
Minor alterations can be made to the appearance of the Widget using parameters. Please see the relevant section.
